TreeviewCopyright © Miukoo all right reserved, powered by aleen42
模块介绍
本插件由「码抖」团队开发,如果您也是兴趣中人,加入我们一起吧~ miukoo@126.com
Bg-Boom是一个轻巧管理IDE背景样式的插件。
致力服务所有程序员的IDE,为其提供优美环境,舒适写作,减少BUG出现的几率
致力于为所有的开发者提供"世界风景、世界动态"的窗口,第一时间了解技术前沿

模块特色
- 支持图片、视频、电影、直播、广播、TV、音乐作为IDEA背景
- 支持使用网页中的图片作为背景图
- 支持使用网络图片作为背景图
- 支持GIF格式图片
- 支持云同步配置
- 支持海量图片资源共享
- 支持收藏网络图片
- 支持自定义网页图片显示
- 支持背景图片样式调整
- 支持同步插件背景到桌面
效果展示

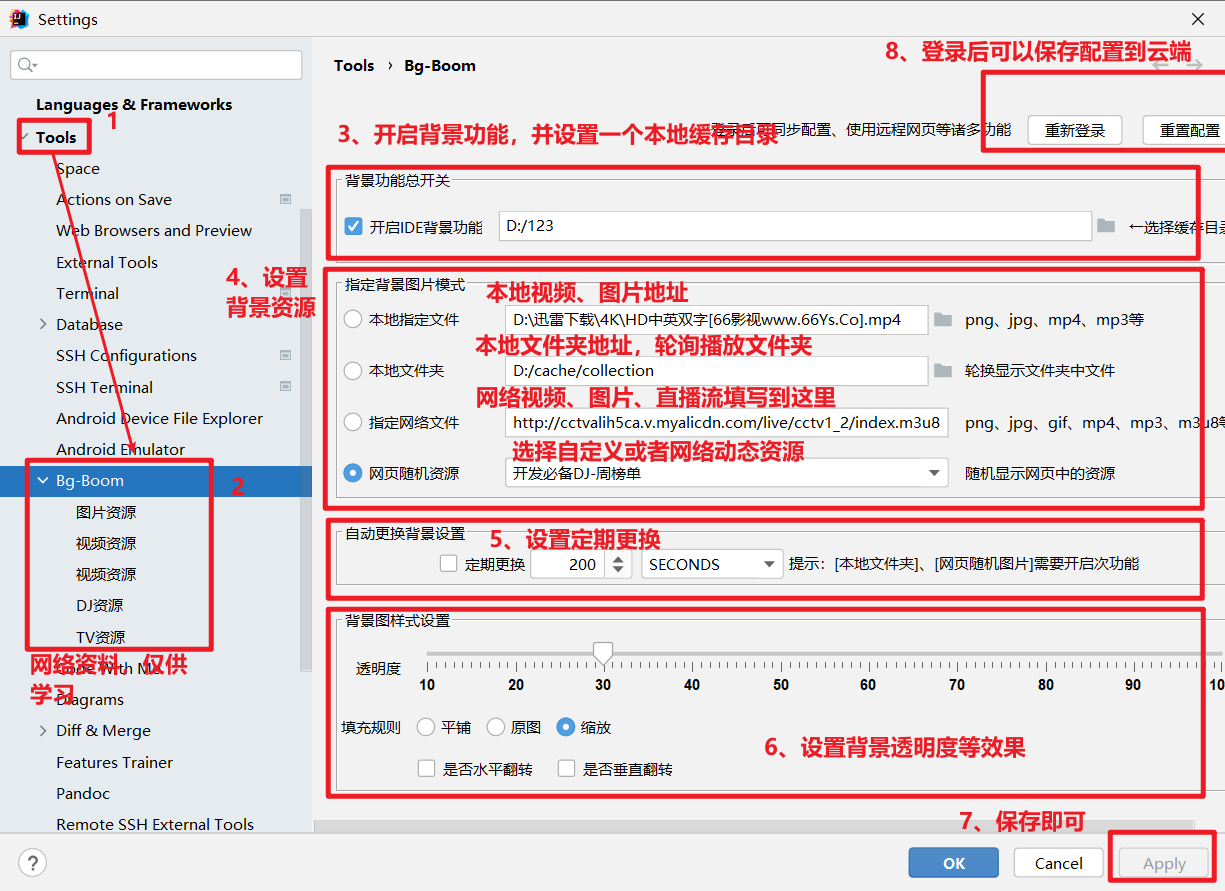
功能说明
设置背景图片、视频、直播、TV、广播、音乐

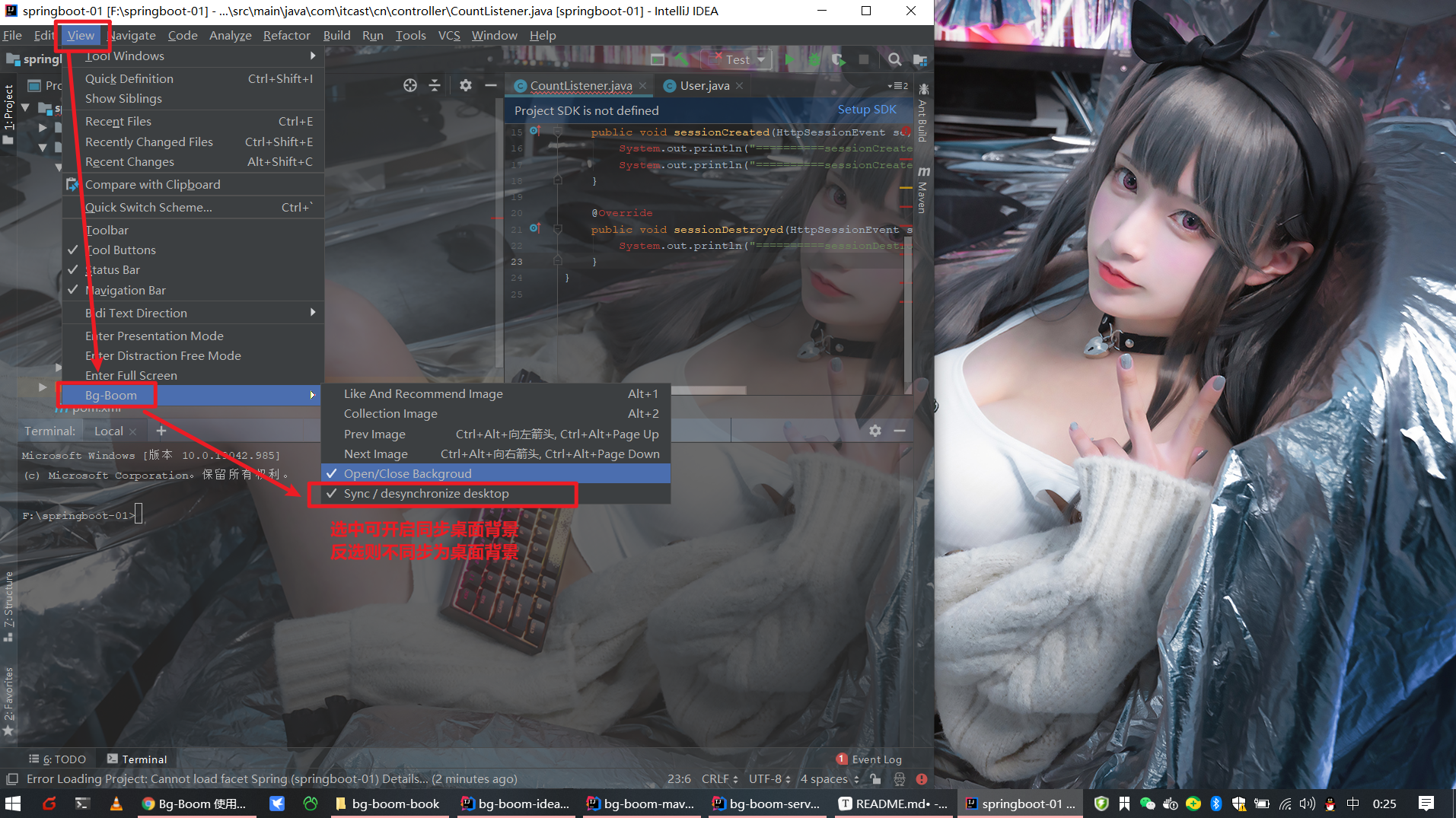
同步Idea背景到桌面

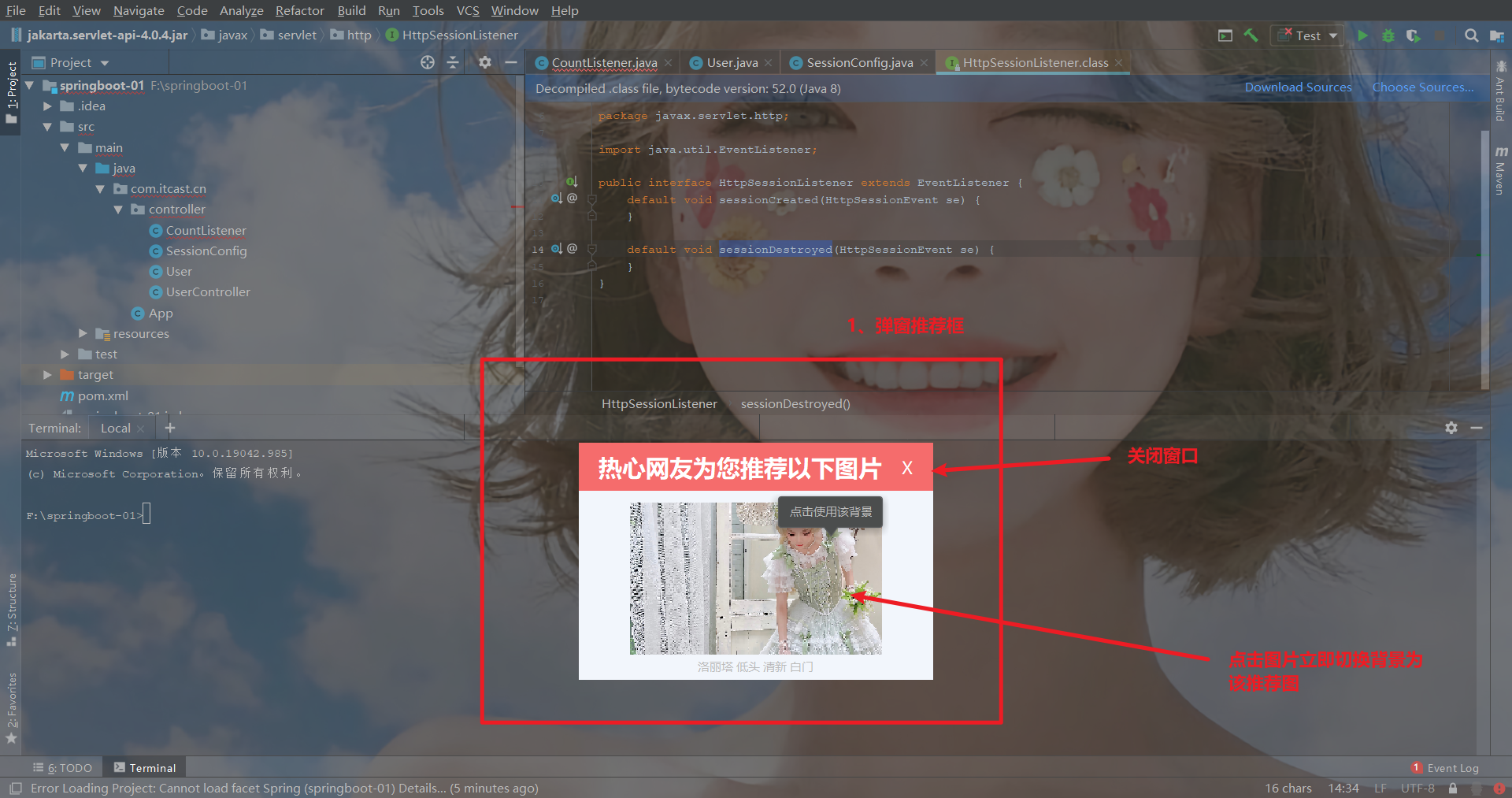
使用网友推荐图片

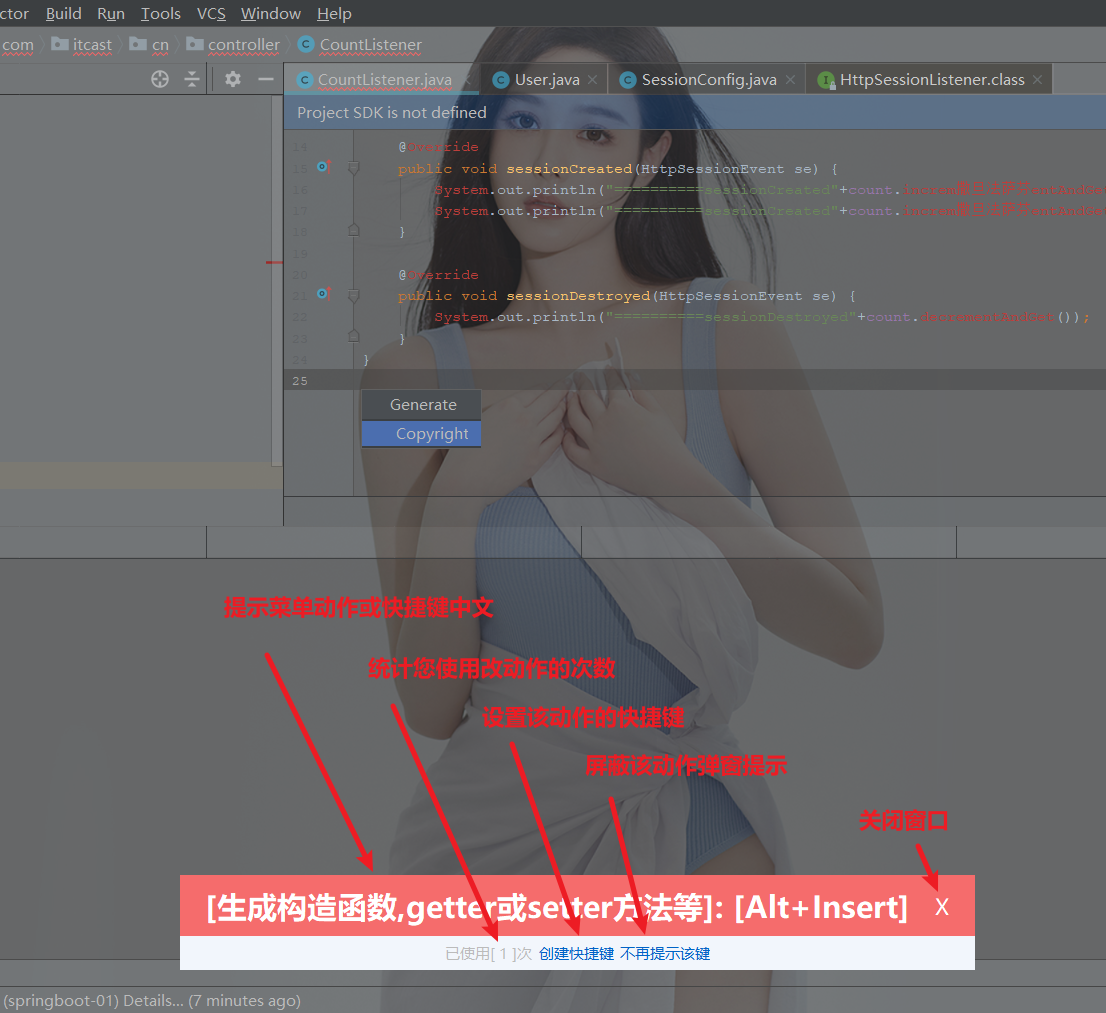
快捷键学习&快速设置

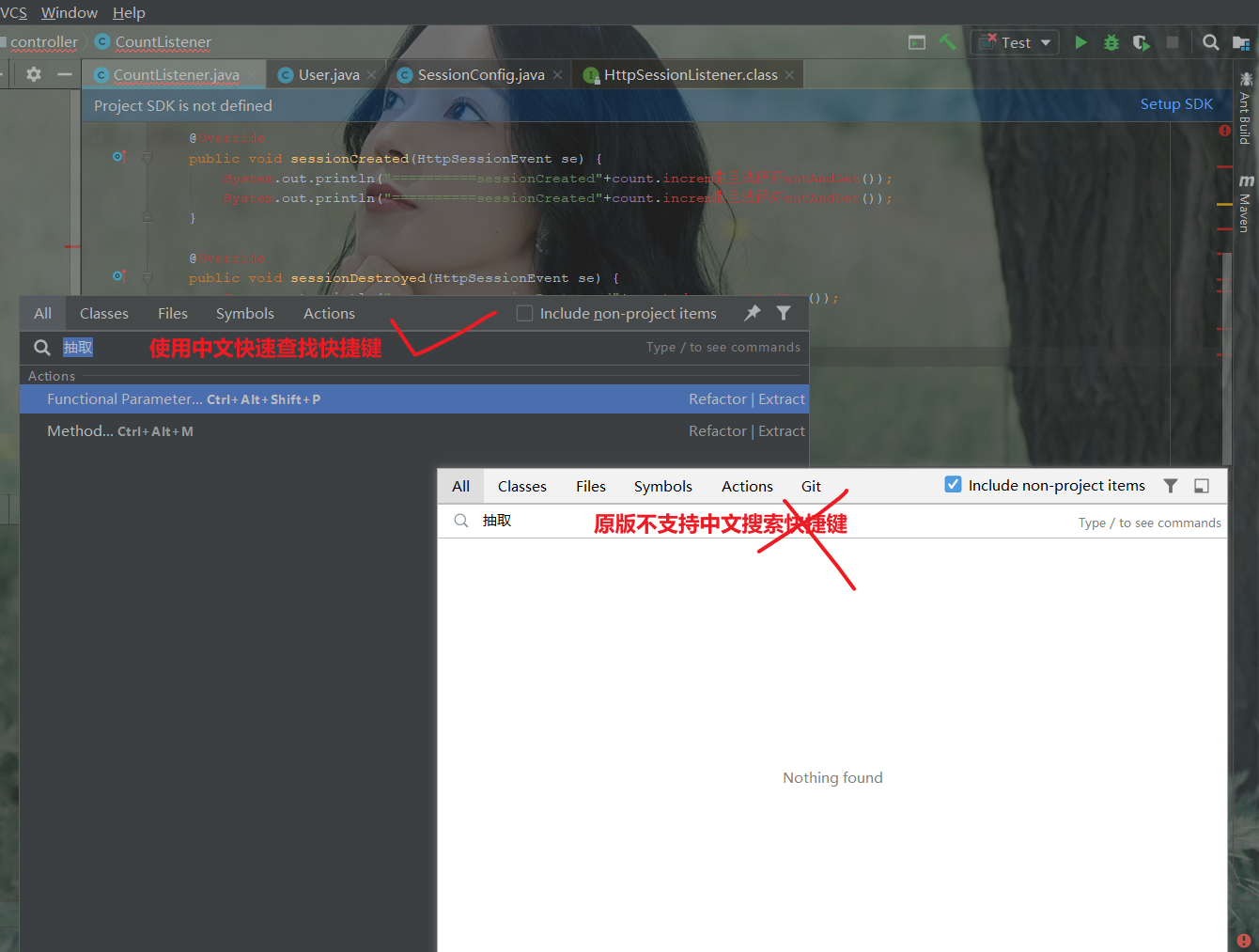
使用中文搜索快捷

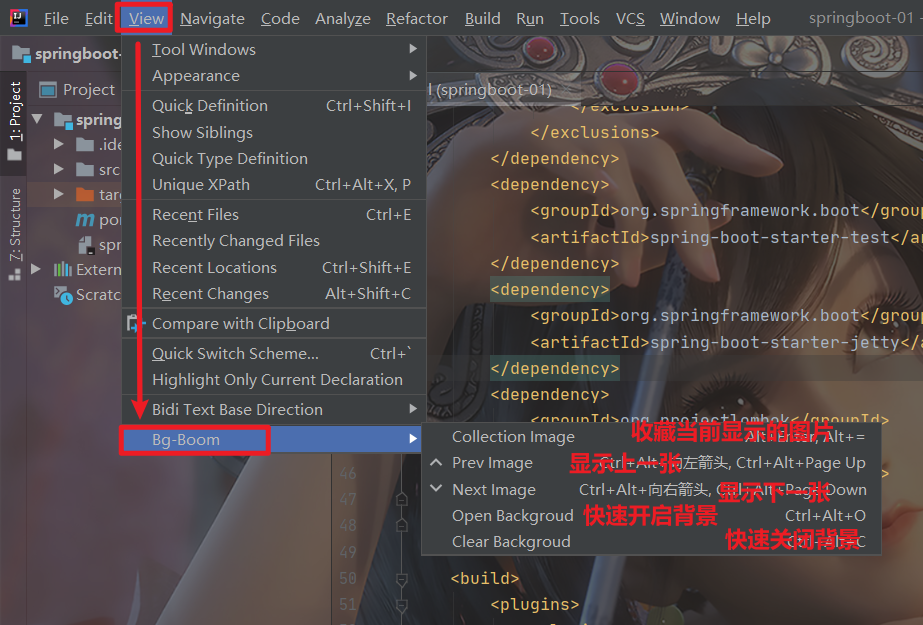
通过菜单切换/收藏图片

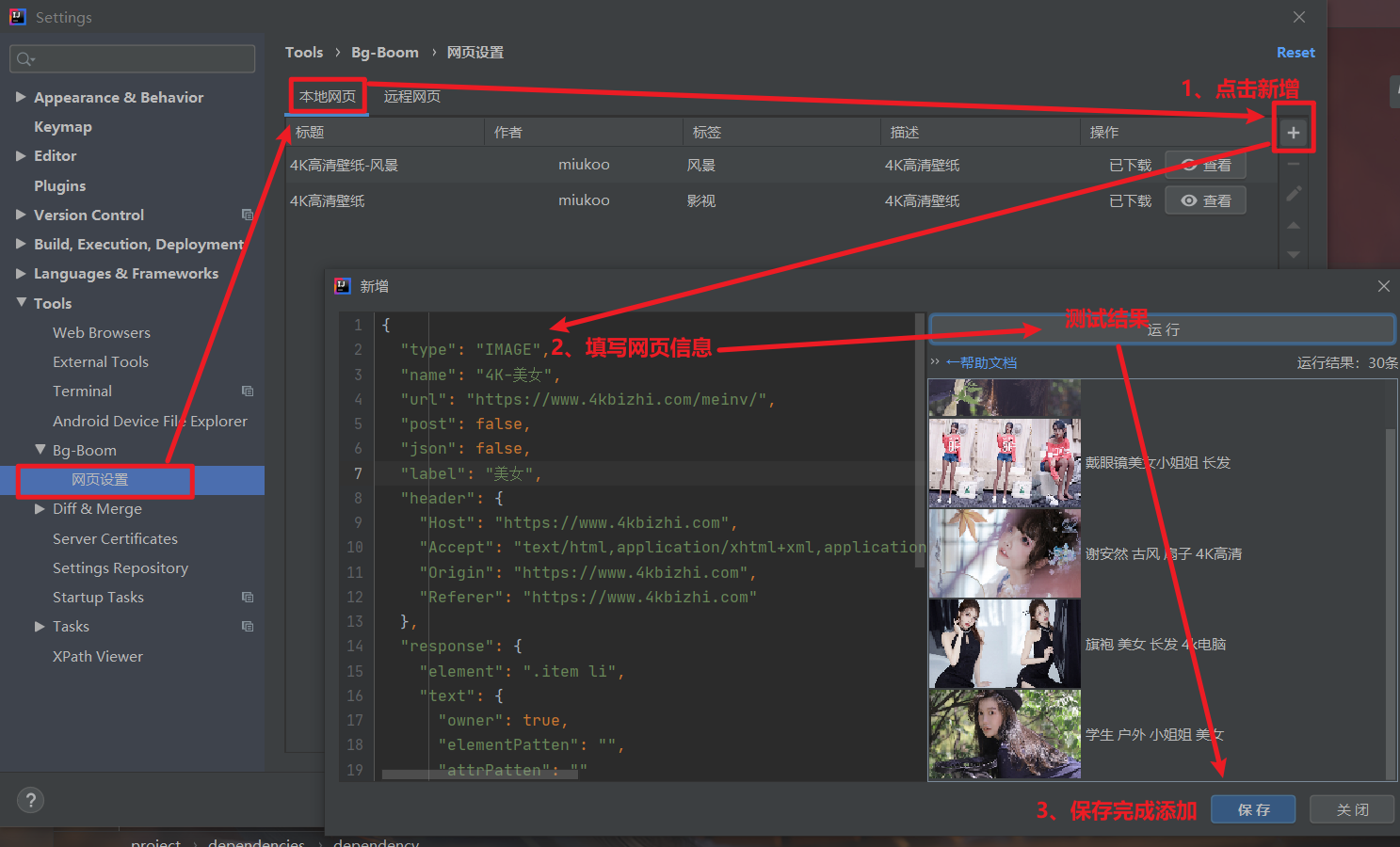
自定义资源网页
视频、DJ、直播、广播使用方式都可参考如下:

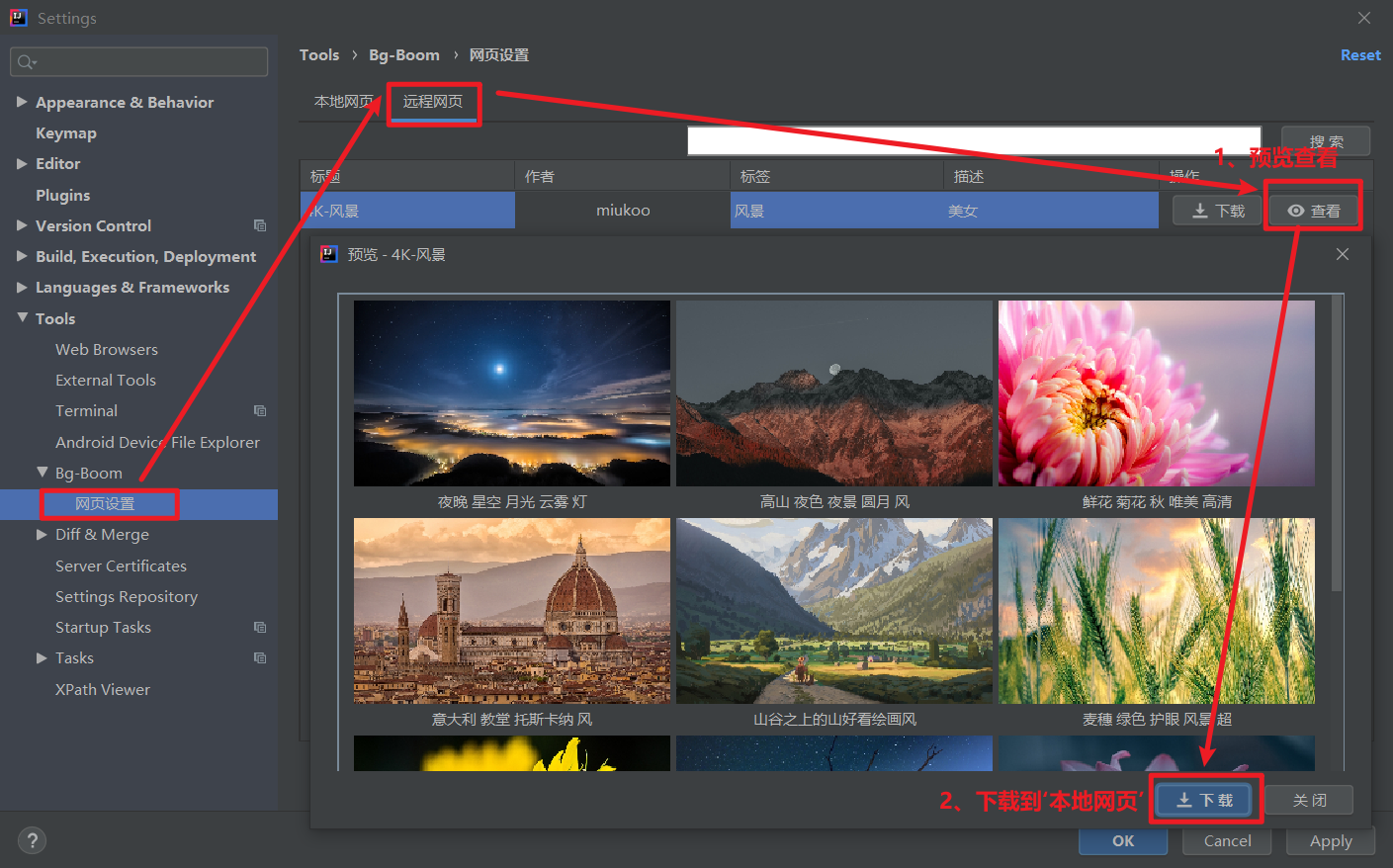
下载远程资源网页
视频、DJ、直播、广播使用方式都可参考如下:

自定义图片网页语法说明
属性说明
{
"type": "值固定为:IMAGE",
"name": "【必填】名称:4K-风景",
"url": "【必填】网页地址:http://",
"post": 网页是否必须通过POST方式提交:false/true,
"json": 网页结果是否是json数据:false/true,
"label": "【必填】标签:风景、美女",
"header": { 网页访问必要的头信息,可动态删减项
"Host": "https://www.baidu.com",
"Origin": "https://www.baidu.com",
"Referer": "https://www.baidu.com"
},
"body":{访问的请求体数据
},
"response": {提取网页信息的设置
"element": "提取遍历元素语法",
"text": {提取文字语法
"owner": 是否是当前元素的内容:true/false,
"elementPatten": "子元素的语法",
"attrPatten": "元素属性名"
},
"link": {提取链接语法
"owner": false,
"elementPatten": "子元素的语法",
"attrPatten": "元素属性名"
},
"image": {提取图片语法
"owner": false,
"elementPatten": "img",
"attrPatten": "src"
}
}
}
结果为HTMl的示例
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src"
}
}
}
结果为JSON的示例
{
"type": "IMAGE",
"name": "InfoQ",
"url": "https://boom.gjsm.cn/public/v1/article/getList",
"post": true,
"json": true,
"header": {
"Host": "boom.gjsm.cn",
"Accept": "application/json, text/plain, */*",
"Content-Type": "application/json",
"Origin": "https://boom.gjsm.cn",
"Referer": "https://boom.gjsm.cn"
},
"body": {
"type": 0,
"size": 5,
"id": 1
},
"response": {
"element": "data",
"text": {
"owner": true,
"elementPatten": "article_title",
"attrPatten": ""
},
"link": {
"owner": true,
"elementPatten": "uuid",
"attrPatten": ""
},
"image": {
"owner": true,
"elementPatten": "article_cover",
"attrPatten": ""
}
}
}
网页高级语法说明
功能函数
注意:每个text、link、image同时可以配置多个功能函数,且他们会按照配置的先后顺序执行。
通过语法提取的text、link、image不是最终需要的情况下可以通过功能函数来进行处理,目前支持以下功能函数:
| 函数名称 | 功能说明 |
|---|---|
| format | 格式化函数,把提取的内容插入到格式字符串中 |
| prefix | 前缀函数,在提取的内容前面增加内容 |
| replace | 替换函数,在提取的内容中查找某个内容并替换成别的内容 |
| sub | 切除函数,在提取的内容中切除指定位置的内容 |
| findAndSub | 查找并切除函数,在提取的内容中先查找开始和结束点,并切除查得的内容 |
| image | (图片)嵌套函数,把提取的内容作为网页地址再次解析新网页中的内容图片 |
格式化函数(format)
语法
- fun:指定功能函数的名称,固定值
- format:指定功能函数的格式化字符串,在格式化字符串中通过%s引用提取到的值
{"fun":"format","format":"格式%s化"}
案例
以下案例会把提取的image值,都增加一个前缀内容http://boom.gjsm.cn
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"format", "format":"http://boom.gjsm.cn%s"}
]
}
}
}
前缀函数(prefix)
语法
- fun:指定功能函数的名称,固定值
- prefix:指定功能函数的格式化字符串,在格式化字符串中通过%s引用提取到的值
{"fun":"prefix","prefix":"http://boom.gjsm.cn"}
案例
以下案例会把提取的image值,都增加一个前缀内容http://boom.gjsm.cn
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"prefix", "prefix":"http://boom.gjsm.cn"}
]
}
}
}
替换函数(replace)
语法
- fun:指定功能函数的名称,固定值
- old:要被替换的旧内容
- new:替换的新内容
{"fun":"replace","old":"旧内容","new":"替换的新内容"}
案例
案例会把提取的image值中png替换为jpg
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"replace", "old":"png","new":"jpg"}
]
}
}
}
切除函数(sub)
语法
- fun:指定功能函数的名称,固定值
- position:指定要被替换的字符的下标位置,正数从左到右,负数从右到左
- length:指定从切除位置开始的切除字符长度
{"fun":"sub","position":"开始位置负数为倒数开始","length":"长度"}
案例
案例会把提取的image值从倒数第10个字符开的3个字符切除丢掉
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"sub", "position":"-10","length":"3"}
]
}
}
}
查找并切除函数(findAndCut)
语法
- 未设置startFirst、startLast其中之一,则默认开始从0开始
- 未设置endFirst、endLast其中之一,则默认结束为值的最大长度
- fun:指定功能函数的名称,固定值
- startFirst:正向查找开始字符
- startLast:反向查找开始字符
- endFirst:正向查找结束字符
- endLast:反向查找结束字符
{"fun":"findAndCut","startFirst":"正向查找开始字符","startLast":"反向查找开始字符","endFirst":"正向查找结束字符","endLast":"反向查找结束字符"}
案例
案例会把提取的image值中从查得的开始位置到结束位置中的内容全部剪切,扔掉
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"findAndCut", "endFirst":"="}
]
}
}
}
查找并切除函数(findAndSub)
语法
- 未设置startFirst、startLast其中之一,则默认开始从0开始
- 未设置endFirst、endLast其中之一,则默认结束为值的最大长度
- fun:指定功能函数的名称,固定值
- startFirst:正向查找开始字符
- startLast:反向查找开始字符
- endFirst:正向查找结束字符
- endLast:反向查找结束字符
{"fun":"findAndSub","startFirst":"正向查找开始字符","startLast":"反向查找开始字符","endFirst":"正向查找结束字符","endLast":"反向查找结束字符"}
案例
案例会把提取的image值中从0到第一个=位置的内容全部切除
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{"fun":"findAndSub", "endFirst":"="}
]
}
}
}
嵌套函数(image)
语法
- fun:指定功能函数的名称,固定值
- priority:正向查找开始字符
{"fun":"image","priority":"优先返回包括此内容文本的选项图片,多个顺序请逗号分割"}
案例
案例会把提取的image值当做第2个网页的地址,从第2个网站中抓取图片地址,且优先返回包括4K文本的选项
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": false,
"elementPatten": "img",
"attrPatten": "src",
"function":[
{
"fun": "image",
"priority": "4K;1080p",
"type": "IMAGE",
"post": false,
"json": false,
"header": {
"Accept": "text/html",
"Referer": "https://boom.gjsm.cn"
},
"response": {
"element": "a.resolution",
"text": {
"owner": false,
"elementPatten": "h4",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": true,
"elementPatten": "a",
"attrPatten": "href",
"function": [
{
"fun": "findAndSub",
"endFirst": "="
}
]
}
}
}
]
}
}
}
嵌套函数(video)
语法
- fun:指定功能函数的名称,固定值
- priority:正向查找开始字符
{"fun":"video","priority":"优先返回包括此内容文本的选项视频,多个顺序请逗号分割"}
案例
案例会把提取的video值当做第2个网页的地址,从第2个网站中抓取视频地址,且优先返回包括4K文本的视频地址
{
"type": "IMAGE",
"name": "4K-风景",
"url": "http://boom.gjsm.cn/fengjing/",
"post": false,
"json": false,
"label": "风景",
"header": {
"Host": "http://boom.gjsm.cn",
"Accept": "text/html",
"Origin": "http://boom.gjsm.cn",
"Referer": "http://boom.gjsm.cn"
},
"response": {
"element": ".item li",
"text": {
"owner": true,
"elementPatten": "",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"video": {
"owner": false,
"elementPatten": "video",
"attrPatten": "src",
"function":[
{
"fun": "video",
"priority": "4K;1080p",
"type": "IMAGE",
"post": false,
"json": false,
"header": {
"Accept": "text/html",
"Referer": "https://boom.gjsm.cn"
},
"response": {
"element": "a.resolution",
"text": {
"owner": false,
"elementPatten": "h4",
"attrPatten": ""
},
"link": {
"owner": false,
"elementPatten": "a",
"attrPatten": "href"
},
"image": {
"owner": true,
"elementPatten": "a",
"attrPatten": "href",
"function": [
{
"fun": "findAndSub",
"endFirst": "="
}
]
}
}
}
]
}
}
}
功能函数的条件执行
当设置一个功能函数后,该函数并不是所有结果都执行时,可以使用条件执行属性,一共有6个:
| 条件属性 | 功能说明 |
|---|---|
| startsWith | 提取的内容以此值开头,则执行 |
| endsWith | 提取的内容以此值结尾,则执行 |
| contains | 提取的内容包含此值,则执行 |
| !startsWith | 提取的内容不以此值开头,则执行 |
| !endsWith | 提取的内容不以此值结尾,则执行 |
| !contains | 提取的内容不包含此值,则执行 |
例:当提取的内容以http开头才执行对应的功能函数
"function":[
{"fun":"format", "format":"http://boom.gjsm.cn%s","startsWith":"http"}
]